织梦转eyoucms模板标签替换方法
2021-10-21
1、列表页面 title位置

{$eyou.field.title} 需要修改成 {$eyou.field.typename } 或者整个title改成 {$eyou.field.SEO_title}
2、内页子栏目菜单 不显示高亮,点击栏目到详情页不显示。需要如下修改

高亮显示 eyou没有这样的写法
修改如下
{eyou:channel type='first' currentstyle="con"}
<li><a href="{$field.typeurl}" title="{$field.typename}" class='{$field.currentstyle}'>{$field.typename}</a></li>
{/eyou:channel}
注意红字的修改
3、sql标签错误,一般出现在公司简介,联系方式等栏目在首页调用的时候出现。比如

遇到此问题,可以用eyou栏目标签实现
{eyou:type typeid='1' addfields='content' id='field'} {$field.content|html_msubstr=###,0,300,true}{/eyou:type}
注意红字 1 表示 栏目的id,改成你的公司简介或者联系方式等栏目的id即可。 红字300 表示显示的字数,可以适当调整。
4、目前留言模型无法转移,需要手动后台将模型改成留言模型,属性列表里建立相关留言内容字段,然后新建lists_guestbook.htm模板,修改留言标签即可。标签如下:
{eyou:guestbookform type='default'}<form method="POST" action="{$field.action}" {$field.formhidden} onsubmit="{$field.submit}" ><input id="attr_1" type="text" value="" name="{$field.attr_1}" placeholder="{$field.itemname_1}"><input id="attr_2" type="text" value="" name="{$field.attr_2}" placeholder="{$field.itemname_2}"><textarea id="attr_3" cols="40" rows="3" name="{$field.attr_3}" placeholder="{$field.itemname_3}"></textarea><input type="submit" value="提交">{$field.hidden}</form>
{/eyou:guestbookform}
5、基本信息自定义字段,修改

类似字段请按照后台eyou的标签填写:

复制对应标签到相应位置即可。
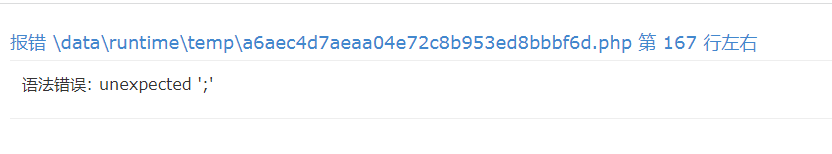
6、
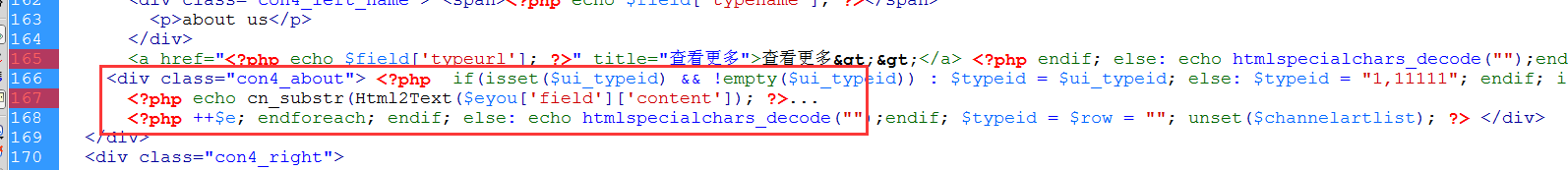
遇到此类语法错误问题,可以按照上图的提示,找到缓存文件 167行

这样就可以大致定位到模板的位置了,

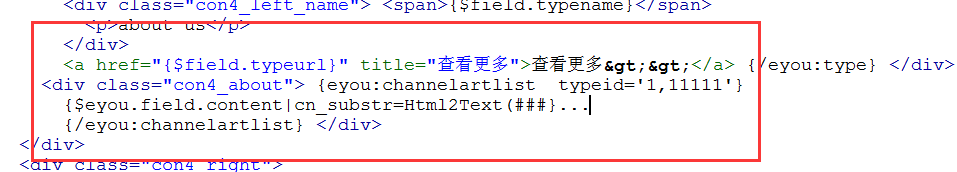
发现依然还是织梦的php语法不适应eyou,需要针对性的修改下,这里发现还是调用但栏目内容出现的问题,所以只要根据eyou的标签写法写出来就行了
{eyou:type typeid='8' addtable='single_content'}{$field.content|html_msubstr=###,0,275}...{/eyou:type}
改下id 和调用的文章字数即可排除问题!
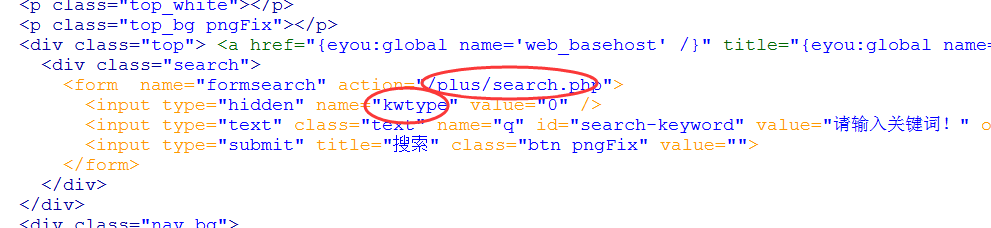
7、
搜索标签,需要根据eyou标签修改,标签如下
{eyou:searchform type='sonself'}
<form method="get" action="{$field.action}">
<input type="text" name="keywords" />
<input type="submit" value='点击搜索' />
{$field.hidden}
</form>
{/eyou:searchform}








