css3动画以及动画库animate.css的使用方法
2020-04-08
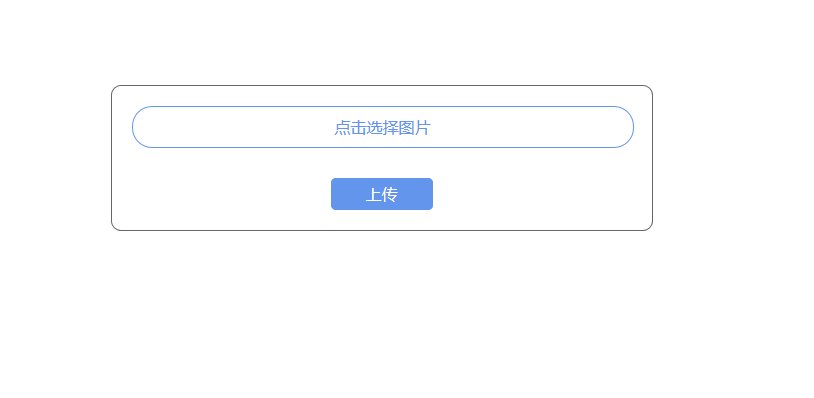
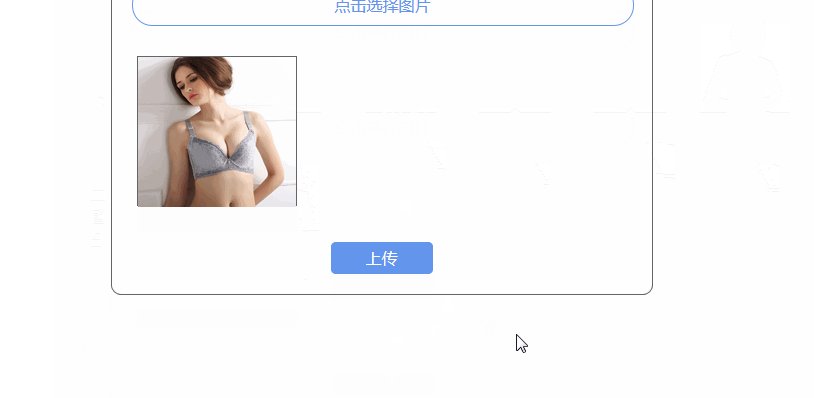
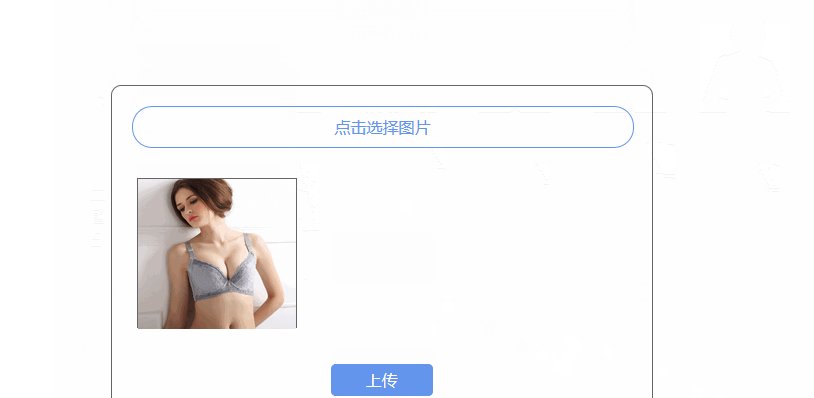
css3动画以及动画库animate.css的使用方法,在看用法之前,先看一个例子css3/animate/
查源文件,看下代码,需要加的JS和animate.css
jquery.min.js
animate.min.js
animate.min.css
先导入上面3份文件,然后加载下面代码
<script>
$(function(){
//内容加载后的运动效果
dataAnimate();
});
</script>上面是必需要加的,然后在需要加动画的地方加上下面的代码。
class="not-animated" data-animate="fadeInUp" data-delay="200"data-animate是动画效果。最外面一层建议加上overflow:hidden,防止滚屏