如何用kingcms制作一个xml网站地图
2020-04-08
众所周知,现在做网站制作排名优化,网站地图是一个非常重要细节。网站地图有三种形式,一种是xml格式,XML站点地图才是SEO领域说的真正意义上的Sitemaps,是写给搜索引擎看的,告诉搜索引擎哪个页面是重要的页面,相当于给了搜索引擎一个方向盘,以及更新的频率,即告诉搜索引擎间隔多长时间应该来访一次,一种是html格式,HTML网站地图是传统意义上的网站地图,是写给网站用户看的。它相当于一个目录,给用户了解整个网站的网络结构,不至于迷路,另外一种是TXT网站地图形式,相对百度来说,就是将网址链接一行一个写在记事本上,手工比较辛苦,一般可以用SitemapX这个软件来生成。
在kingcms里,HTML格式的相对来说比较简单,你可以用单页将需要做链接的栏目产品或文章列出来就行了。
而我们今天说的XML地图,会有一些小技艺,很多人没有注意到。
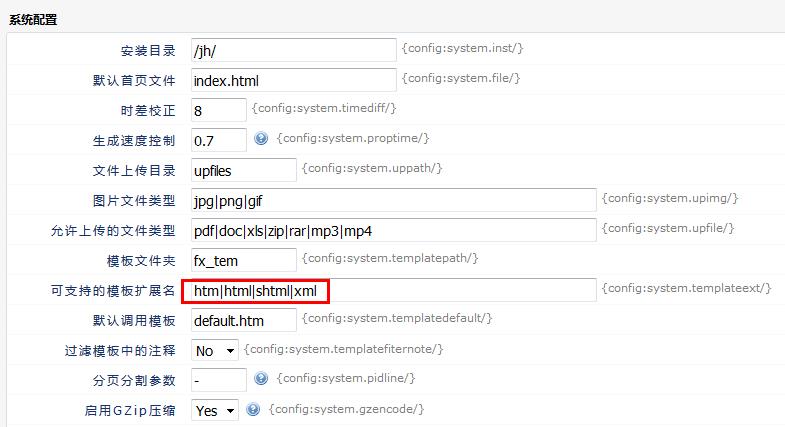
首先,第一步,我们先设置一下生成XML需要的条件。设置方法: 后台-》工具-》网站参数设置-》主系统-》可支持的模板扩展名 设为:htm|html|shtml|xml,见下图:

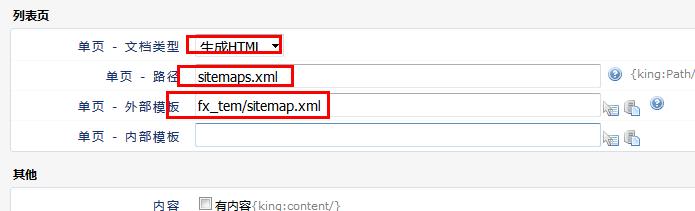
第二步:建立一个单页面栏目,文档类型设置为生成html,内外部模版选择上面建立的模版:sitemaps.xml,生成文件名字设置为:sitemaps.xml,见下图:

sitemap.xml的代码如下:
<?php echo '<?xml version="1.0" encoding="UTF-8" ?'; echo '>'; ?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{king:portal.product}
<url>
<loc>{config:system.siteurl/}/{king:path/}</loc>
<lastmod>{king:date formatdate="c"/}</lastmod>
<changefreq>Always</changefreq>
<priority>0.6</priority>
</url>
{/king:portal.product}
{king:portal.article}
<url>
<loc>{config:system.siteurl/}/{king:path/}</loc>
<lastmod>{king:date formatdate="c"/}</lastmod>
<changefreq>Always</changefreq>
<priority>0.6</priority>
</url>
{/king:portal.article}
</urlset>然后生成就可以了,上面三种网站地图,哪种好,根据百度的建议,用XML和TXT格式的会比较好。





