vh: 相对于视窗的高度, 视窗被均分为100单位的vh;
也就是说,1vh就是当前屏幕可见高度的1%
height:100vh == height:100%;
但是当元素没有内容时候,设置height:100%,该元素不会被撑开,此时高度为0,
但是设置height:100vh,该元素会被撑开屏幕高度一致。
与calc结合使用效果更佳。
calc是 css3提供的一个在css文件中计算值的函数:
- 用于动态计算长度值。
需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
如:calc (100vh - 10px)表示整个浏览器窗口高度减去10px的大小
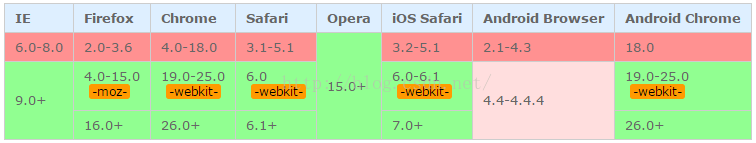
calc()的兼容性如下,使用时需注意: